Create 3D Effect using Projection in WPF/SilverLight

If you ever noticed then every FrameworkElement in WPF has property called Projection
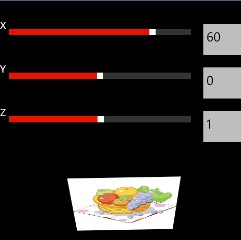
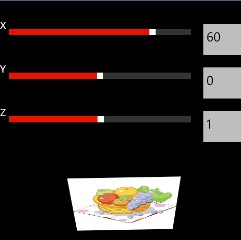
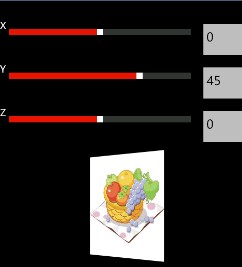
This property is very powerful if you use it right way. You can give 3D effect of any UI including Images in WPF/Silverlight
Here is sample code which Produces 3D Effect of Image. I used 3 slider controls to Bind to Projection property of Image. But you can mimic same thing using Code.
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="X" /><Slider Grid.Column="0" Grid.Row="0" Name="sX" Minimum="-100" Maximum="100" Value="{Binding ElementName=pnlProjection, Mode=TwoWay, Path=RotationX}" Margin="5,0,0,0" ></Slider>
<TextBox Grid.Column="1" Grid.Row="0" Text="{Binding ElementName=sX, Mode=TwoWay, Path=Value}"></TextBox>
<TextBlock Text="Y" Grid.Row="1"/>
<Slider Grid.Column="0" Grid.Row="1" Name="sY" Minimum="-100" Maximum="100" Value="{Binding ElementName=pnlProjection, Mode=TwoWay, Path=RotationY}" Margin="5,0,0,0" ></Slider>
<TextBox Grid.Column="1" Grid.Row="1" Text="{Binding ElementName=sY, Mode=TwoWay, Path=Value}"></TextBox>
<TextBlock Text="Z" Grid.Row="2"/>
<Slider Grid.Column="0" Grid.Row="2" Name="sZ" Minimum="-100" Maximum="100" Value="{Binding ElementName=pnlProjection, Mode=TwoWay, Path=RotationZ}" Margin="5,0,0,0" ></Slider>
<TextBox Grid.Column="1" Grid.Row="2" Text="{Binding ElementName=sZ, Mode=TwoWay, Path=Value}"></TextBox>
</Grid>
<Image Margin="11" Name="Image2" Source="/Assets/Images/Tile_Fruits.png" Height="200" >
<Image.Projection>
<PlaneProjection x:Name="pnlProjection" RotationX="0" RotationY="0" RotationZ="0" />
</Image.Projection>
</Image>
</StackPanel>




Leave a Reply
You must be logged in to post a comment.