Creating your first Windows Phone App – Step By Step Tutorial

Creating apps for windows phone is fun. In this blog post I will cover step by step tutorial to get started with windows phone application development.
Contents
Step-1: Download and Install Windows Phone SDK
You can get entire windows phone SDK from the following URL
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=27570
For Visual Basic.net Support Download and extra install following file from below URL
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=9930
Step-2: Unlock your phone (Optional)
This step can be skipped unless you are planning to test apps on real device rather than inbuilt emulator. By default windows phone device is locked so you can only install programs which are available in Market Place.
If you are really want to test App and serious about testing and publishing Apps on Market place then … it will only cost you $99 to get started with one Developer Account… It will allow you to Unlock and Test upto 3 Windows Phone Devices. This is yearly subscription so I guess you will have to renew each year.
To purachse your subscription simply goto http://create.msdn.com and login using Windows Live account and pay for subscription. Once you are done with payment you can perform Phone Unlock Process explained in the below URL
http://msdn.microsoft.com/en-us/library/ff769508(v=VS.92).aspx
Step-3: Creating Hello World Windows Phone App
Now launch Visual Studio 2010 Express for Windows Phone.
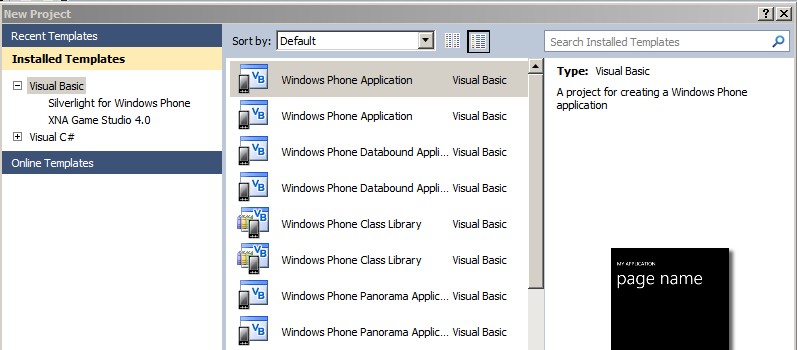
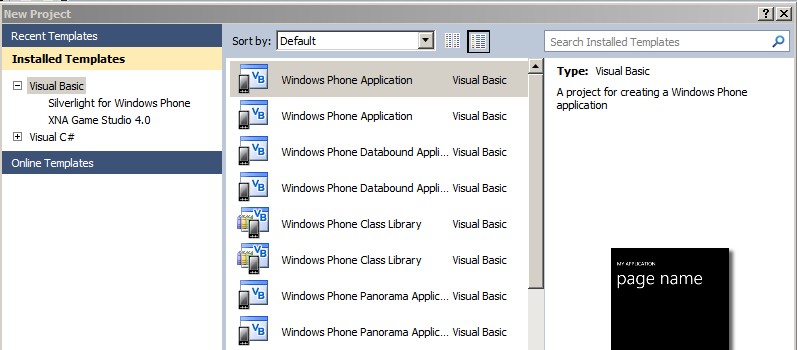
Click Files -> New Projects -> Visual Basic Projects -> Windows Phone Application
If you dont see Visaul Basic Templates for Windows Phone try under C# Projects -> Windows Phone Application
Step-4: Verifying Project Files
After creating new Windwows Phone Project you will see 3 Image files and 2 XAML files. XAML is a special Markup language like HTML but it has code behind file attached where you can write VB or C# code.
App.xaml : This file contains Application Level Settings
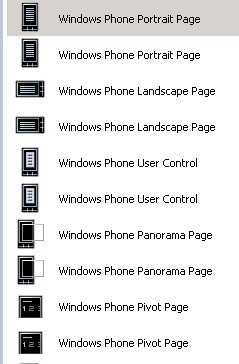
MainPage.xaml : This file contains Main frame defination (Main frame acts like your very first Form in the WinForm application). In windows phone there is no concept of Forms but its called Pages like web pages which you can navigate back and forth or launch any specific page. If you add new Item in the windows phone project you will see what I am talking about (See below: Different types of pages you can add to your wp app)
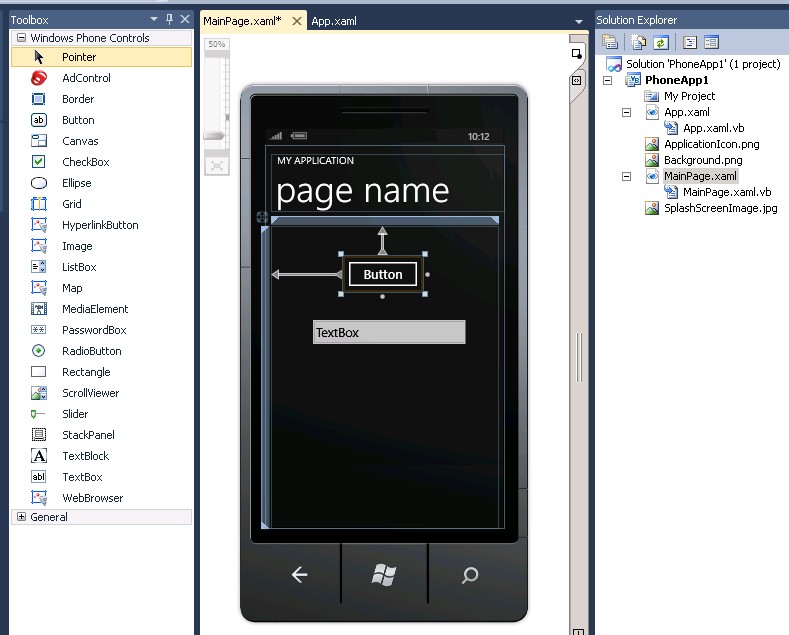
Step-5: Add some controls on the MainPage
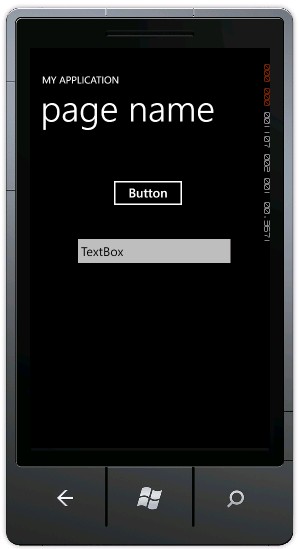
Double click on MainPage.xaml node in Solution Explorer Treeview and drag button and textbox control on MainPage designer from ToolBox. You will see your XAML file updated as you make some changes in designer. (See above Image)
Step-6: Write Some Code
Now write some code to interact with controls as below.
To write code expand MainPage.xaml and double click on MainPage.xaml.vb (or *.cs) file or you can right click on MainPage.xaml and click “View Code” option
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
MessageBox.Show("Hello..." & TextBox1.Text)
End Sub
End Class
Step-7: Do some action – Hit F5 To Deploy and Test your app
Now we are ready to test our app in Emulator. Before we do that lets make sure our project target is set to “Windows Phone Emulator” as below
Now hit F5 or Click on Green Play button to Compile and Deploy Project
This process may take few seconds or minutes to load/restart Phone Emulator … Deploy App … Launch app in Emulator
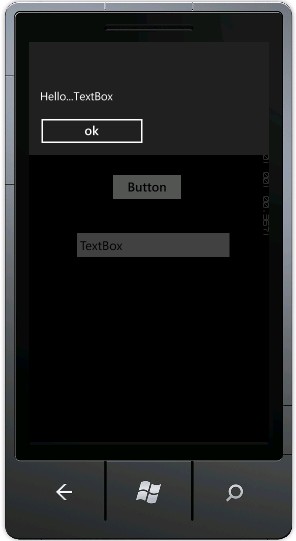
Once our app is loaded in Emulator it may look like below. (If app doesnt load automatically in emulator then Just go to app list and click it manually on the emulator screen)
Now lets click on Button… and see some action
Thats is we are done with our very first hello world windows phone app … Hope you enjoy this tutorial Stay tuned for more articles
Here is Step By Step Video Tutorial










Leave a Reply
You must be logged in to post a comment.