How to provide custom button for search in LightSwitch

Recently someone asked me how to change default LightSwitch behavior for Search screen. Which is press enter for search. But what if you want to provide Button which user can Press to search data? Here is step-by-step info on how to do that.
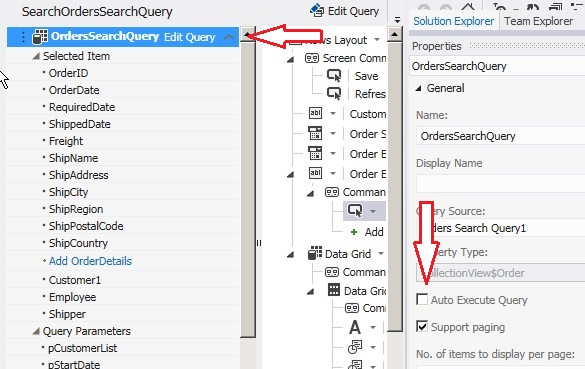
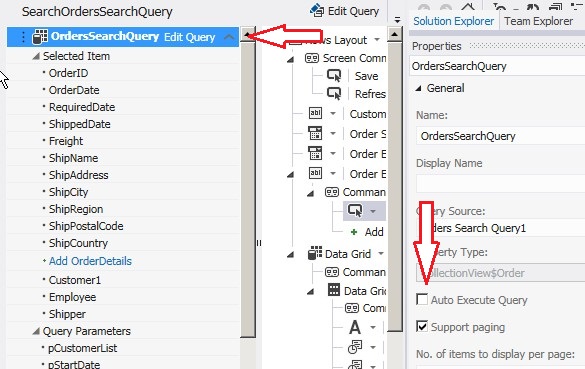
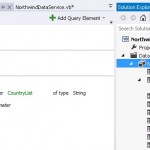
1. First thing we need to do is disable Auto Refresh of query so when you type in search parameter fields it doesn’t auto refresh data (This usually happens when Focus of textbox is changed).
This has obvious side effect … Changing Page doesnt refresh grid. So if you really find this unacceptable then skip this step and leave auto-refresh checked
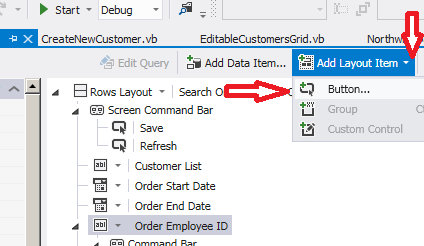
2. Next add new custom button
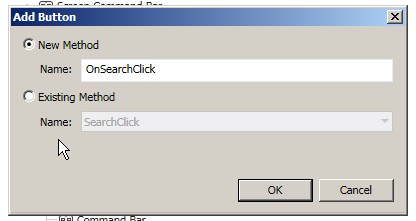
3. When prompted name button click method name and click OK.
4. Now you should see new button in the layout tree. Highlight it and go to properties window to change its default Caption
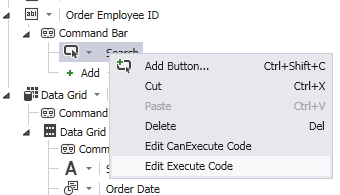
5. By default button will be added to default commandbar in layout tree But you might want to re-arrange so it appears after Search parameters. Once re-arrange is done right click on new button and click on Edit Execute Code as below
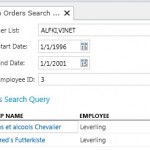
6. And the type below code in code window…. That’s it .. Now user can click on your own custom button to invoke search.
Namespace LightSwitchApplication
Public Class SearchOrdersSearchQuery
Private Sub SearchClick_Execute()
OrdersSearchQuery.Refresh()
End Sub
End Class
End Namespace









Leave a Reply
You must be logged in to post a comment.